Tips - Boxar i sidomenyn
Jag fick en fråga om hur man delar upp sidomenyn, alltså hur kategorierna hamnar i en box, arkivet i en o.s.v.
Tänkte att jag skulle försöka mig på en beskrivning av hur man gör just det. Nu har jag ju inte gjort sådär hemskt mycket sådana här tips, så jag är inte överdrivet bra på att beskriva. Men vi ska se hur det går...
Annars såg jag att det finns utlagt en version av hur man gör sidoboxar på sannasrum.blogg.se/bloggtips.
För att göra sådana här boxar krävs att du är i alla fall lite insatt i CSS och HTML-koderna, alltså Stilmallen och Kodmallarna. Jag tror det kan bli ganska svårt om det är första gången du ser gyttret av bokstäver och siffror.
OBS! Designa aldrig direkt i din ordinarie blogg, utan skapa en testblogg för designande! På så sätt finns marginalen att om något blir fel så stör det inte din blogg!
Börja med att kopiera koderna i den här rutan (var noga med att få med alla tecken):
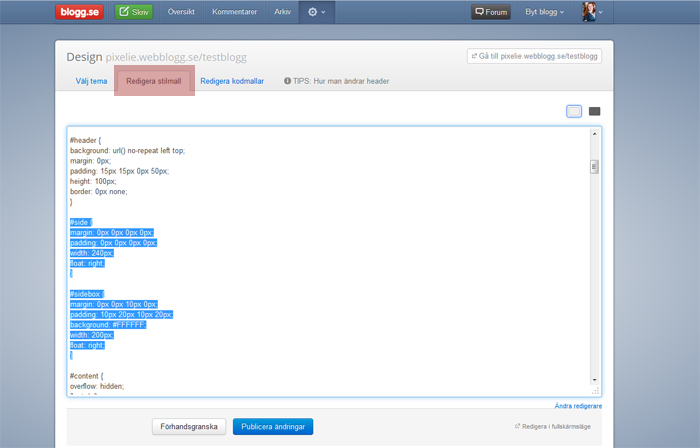
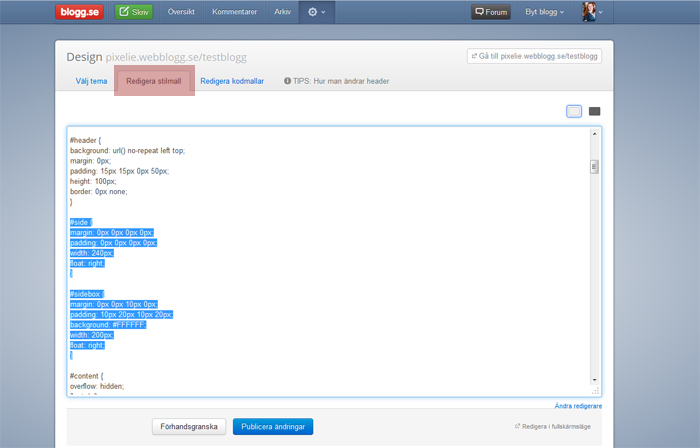
Gå in i Stilmallen. (Ctrl+Alt för att komma till gamla redigeringsverktyget; det på mina bilder)

Leta upp stycket som heter #side {. Nu vet jag ju i och för sig inte hur mallarna som finns idag ser ut, men #side borde finnas där någonstans, om du har en sidomeny på din blogg.
I min grundmall (Nature; finns att ladda ner här) ligger side-stycket under #header-stycket, ganska långt upp i Stilmallen.
Radera hela #side-stycket, från #side { till }.
Klistra istället in koden du kopierade från rutan i början av mitt inlägg. Där är både side-koden och box-koden. Spara Stilmallen.
Gå nu in i Kodmallen -Startsida.

Gå ner till koderna för sidomenyn; börjar med "div id" Side (kan inte skriva ut själva kodraden här, för då tror platsen att jag kodar i inlägget och gör designen helt konstig).
I alla fall, under den kodraden finns koderna för Senaste inläggen, Kategorierna, Arkivet o.s.v.
Använd denna koden:
På bilden från Kodmallen ser ni hur jag lagt in koden. Jag har liksom "omringat" varje stycke med sidebox-koden.
Spara kodmallen Startsida och gör likadant i resterande kodmallar (inlägg, arkiv och kategori).
Och angående Stilmallen så är ju t.ex. "width" (bredden) något du kan ändra så det passar din blogg. Den bredden jag skrivit in i koderna passar för just den bloggen jag kodade, men du kanske har/vill ha en smalare eller bredare blogg.
Hoppas det kunde vara till någon hjälp i alla fall. Annars finns det ju som sagt de som är betydligt bättre på det här med bloggdesigntutorials/att beskriva hur man går till väga.
OBS! Designa aldrig direkt i din ordinarie blogg, utan skapa en testblogg för designande! På så sätt finns marginalen att om något blir fel så stör det inte din blogg!
Börja med att kopiera koderna i den här rutan (var noga med att få med alla tecken):
Gå in i Stilmallen. (Ctrl+Alt för att komma till gamla redigeringsverktyget; det på mina bilder)

Leta upp stycket som heter #side {. Nu vet jag ju i och för sig inte hur mallarna som finns idag ser ut, men #side borde finnas där någonstans, om du har en sidomeny på din blogg.
I min grundmall (Nature; finns att ladda ner här) ligger side-stycket under #header-stycket, ganska långt upp i Stilmallen.
Radera hela #side-stycket, från #side { till }.
Klistra istället in koden du kopierade från rutan i början av mitt inlägg. Där är både side-koden och box-koden. Spara Stilmallen.
Gå nu in i Kodmallen -Startsida.

Gå ner till koderna för sidomenyn; börjar med "div id" Side (kan inte skriva ut själva kodraden här, för då tror platsen att jag kodar i inlägget och gör designen helt konstig).
I alla fall, under den kodraden finns koderna för Senaste inläggen, Kategorierna, Arkivet o.s.v.
Använd denna koden:
På bilden från Kodmallen ser ni hur jag lagt in koden. Jag har liksom "omringat" varje stycke med sidebox-koden.
Spara kodmallen Startsida och gör likadant i resterande kodmallar (inlägg, arkiv och kategori).
Och angående Stilmallen så är ju t.ex. "width" (bredden) något du kan ändra så det passar din blogg. Den bredden jag skrivit in i koderna passar för just den bloggen jag kodade, men du kanske har/vill ha en smalare eller bredare blogg.
Hoppas det kunde vara till någon hjälp i alla fall. Annars finns det ju som sagt de som är betydligt bättre på det här med bloggdesigntutorials/att beskriva hur man går till väga.





Toppenbra tips, nu vill inte jag vara nochig eller otrevlig, men tänk på att om ett element förekommer flera gånger i kodmallen så ska attributet vara class och inte id. Ett ID-attribut får bara finnas en gång (som wrapper, header, side osv) Kram!