Tips - Boxar i content (inläggen)
Tidigare har jag ju skrivit ett inlägg om hur man gör för att få boxar i sidomenyn.
Men som ni ser har jag även boxar som ramar in själva inläggen i content, och idag fick jag en fråga i en kommentar om hur man gör för att få det så. Därför tänkte jag försöka fixa ett sådant inlägg också.
Nu är detta som jag gör i mina designer, och jag använder den äldre standardmallen Nature som grund.
Har det för att de nya mallarna ser lite annorlunda ut i kodningen, men jag har tyvärr inte satt mig in i dem.
För att få boxar i contentmenyn använder jag i grund och botten samma princip som när jag gör boxarna i sidomenyn; bara det att jag kallar stycket för "Contentbox" istället för "Sidebox".

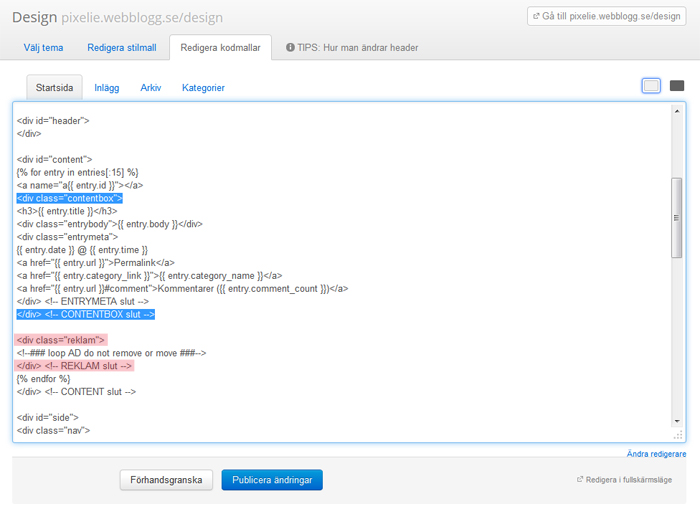
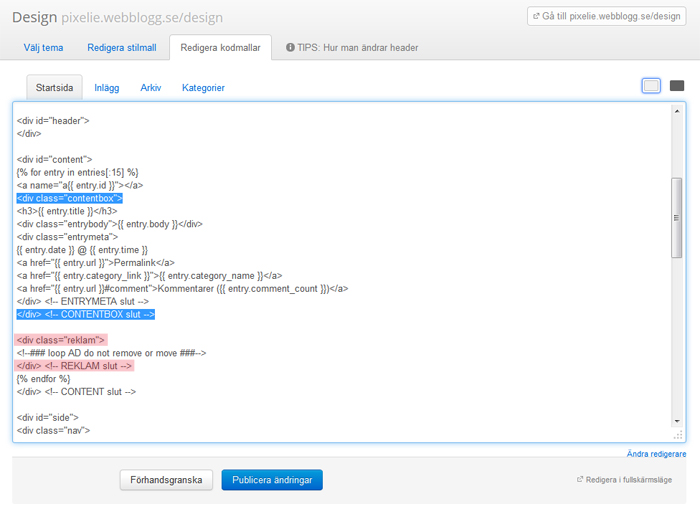
På den här bilden ser ni hur det ser ut i min kodmall. Var jag lagt in koderna för just "contentboxarna".
VIKTIGT! Var även noga med att placera denna kod som den visas på bilden ovan!
Det är för att jag lagt in boxkoderna så att reklamen hamnar mellan boxarna. MEN, enligt min erfarenhet; om man inte lägger in även denna kod så hamnar reklamrutorna mycket konstigt till. T.ex. på sidan om Content, liksom bakom sidomenyn...
Detta är koderna för Stilmallen:
Naturligtvis ändrar man bredd och sådant, beroende på hur stor blogg man vill ha.
I just detta exempel är det kodat så att man kan publicera bilder upp till 700 pixlar.
Men som ni ser har jag även boxar som ramar in själva inläggen i content, och idag fick jag en fråga i en kommentar om hur man gör för att få det så. Därför tänkte jag försöka fixa ett sådant inlägg också.
Nu är detta som jag gör i mina designer, och jag använder den äldre standardmallen Nature som grund.
Har det för att de nya mallarna ser lite annorlunda ut i kodningen, men jag har tyvärr inte satt mig in i dem.
För att få boxar i contentmenyn använder jag i grund och botten samma princip som när jag gör boxarna i sidomenyn; bara det att jag kallar stycket för "Contentbox" istället för "Sidebox".

På den här bilden ser ni hur det ser ut i min kodmall. Var jag lagt in koderna för just "contentboxarna".
VIKTIGT! Var även noga med att placera denna kod som den visas på bilden ovan!
Det är för att jag lagt in boxkoderna så att reklamen hamnar mellan boxarna. MEN, enligt min erfarenhet; om man inte lägger in även denna kod så hamnar reklamrutorna mycket konstigt till. T.ex. på sidan om Content, liksom bakom sidomenyn...
Detta är koderna för Stilmallen:
Naturligtvis ändrar man bredd och sådant, beroende på hur stor blogg man vill ha.
I just detta exempel är det kodat så att man kan publicera bilder upp till 700 pixlar.
Era fantastiska kommentarer!




